Chevereto添加顶部菜单
路过图床采用让人心动的Chevereto图片上传与分享系统, 现在分享一些Chevereto顶部菜单修改方法:
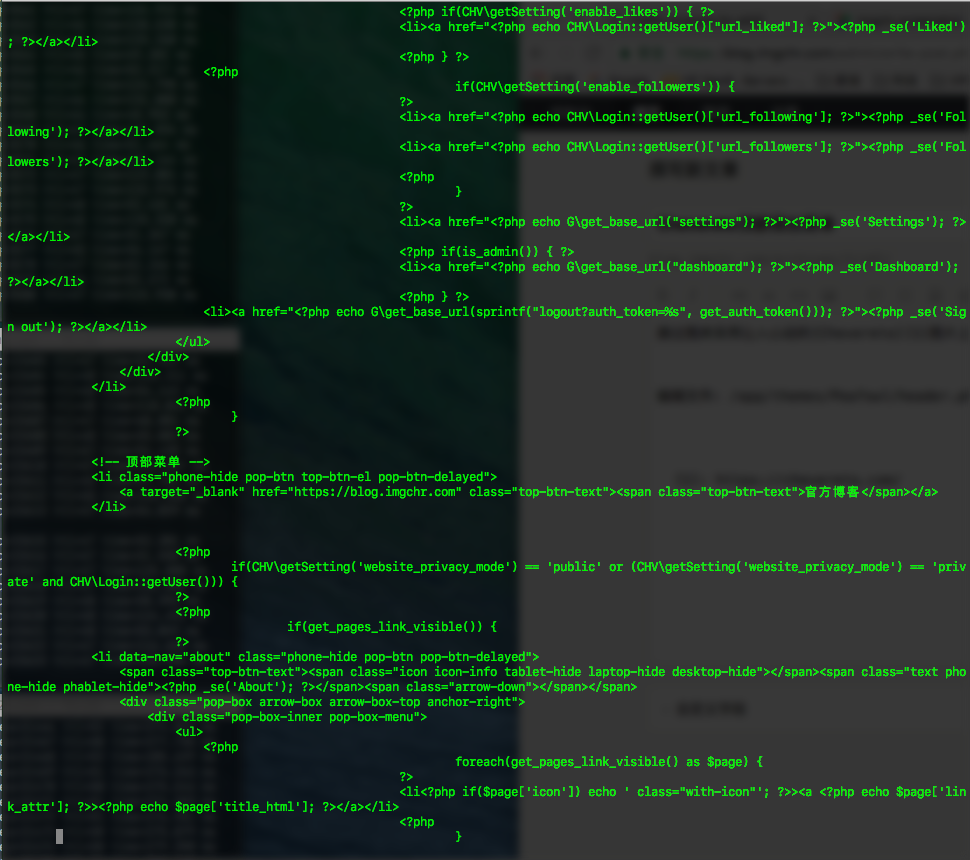
编辑文件: /app/themes/Peafowl/header.php
以路过图床为例, 在下面添加:
<!-- 顶部菜单 -->
<li class="phone-hide pop-btn top-btn-el pop-btn-delayed">
<a target="_blank" href="https://blog.imgchr.com" class="top-btn-text"><span class="top-btn-text">官方博客</span></a>
</li>
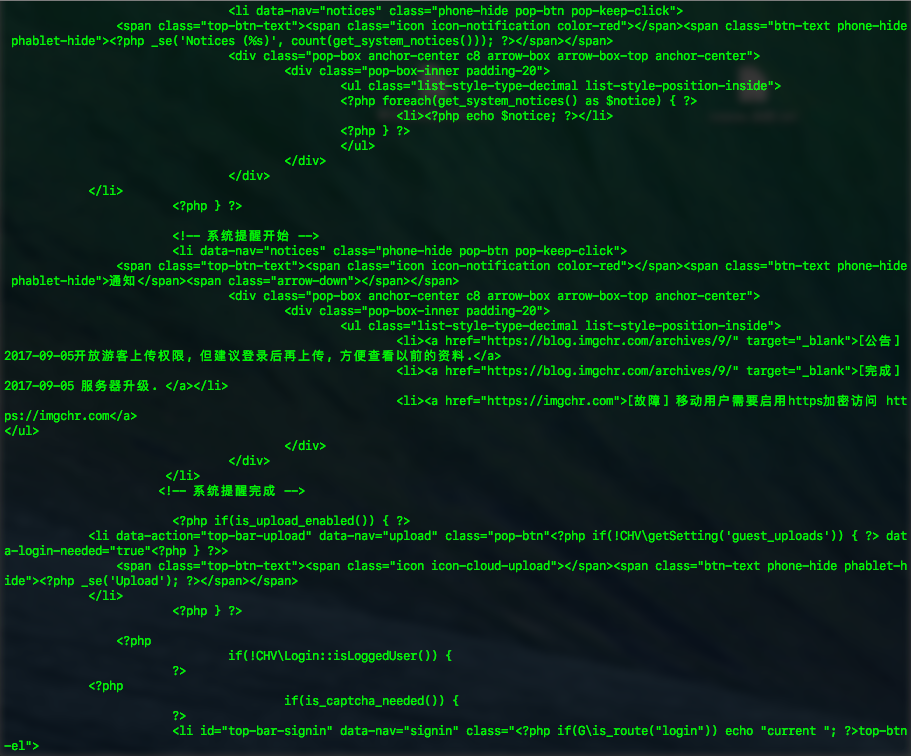
<!-- 系统提醒开始 -->
<li data-nav="notices" class="phone-hide pop-btn pop-keep-click">
<span class="top-btn-text"><span class="icon icon-notification color-red"></span><span class="btn-text phone-hide phablet-hide">通知</span><span class="arrow-down"></span></span>
<div class="pop-box anchor-center c8 arrow-box arrow-box-top anchor-center">
<div class="pop-box-inner padding-20">
<ul class="list-style-type-decimal list-style-position-inside">
<li><a href="https://blog.imgchr.com/archives/9/" target="_blank">[公告] 2017-09-05开放游客上传权限, 但建议登录后再上传, 方便查看以前的资料.</a>
<li><a href="https://blog.imgchr.com/archives/9/" target="_blank">[完成] 2017-09-05 服务器升级. </a></li>
<li><a href="https://imgchr.com">[故障] 移动用户需要启用https加密访问 https://imgchr.com</a>
</ul>
</div>
</div>
</li>
<!-- 系统提醒完成 -->